Mozilla Firefox is an award winning, fast full-featured browser featuring built in antiphishing (as of Version 2), antimalware (as of Version 3), pop up blocker, tabs, customizations (over 5000 add-ons and theme available) and much more. It is now the second most popular browser in the world, the first being Internet Explorer (which is bundled with Windows, the most popular operating system).
For simple ways to speed up, visit Daily issue 4. However, this will speed it up a lot more, although it will take significantly longer as this post will also be much longer than usual.
Here's a bunch of things you can do to speed up Mozilla Firefox without any additional downloads or installs. Unlike other browsers, Firefox actually lets you modify its configuration through the about:config page.
Remember, this tutorial is for Mozilla Firefox only. Tested on Firefox 3. Therefore, to start, obviously, open up Firefox (Microsoft Windows, Mac OS X, or Linux).
Just in case you mess up, make a backup from your configuration. Go to your Firefox profile which is located:
Windows Vista and 7: C:\Users\
Windows 2000, XP, Server 2003: C:\Documents and Settings\
Mac OS X: ~/Library/Application Support/Firefox
Linux and Unix Systems: ~/.mozilla/firefox
Click on the Profiles folder and the next folder which should be like a random string of characters followed by .default (if its your default profile). Look for a file called prefs.js. Copy and paste that to another folder (COPY not CUT) or somewhere safe. Don't lose it. If you mess up simply paste that back into your profile and replace the existing one.
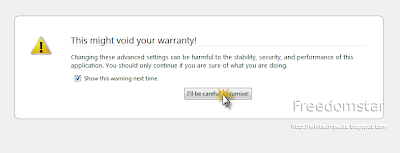
First type in about:config into the address bar. A warning will appear, so click, "I'll be careful, I promise!" This is like Firefox's own version of the Microsoft Windows Registry. So, just like the registry, it could get messed up, so be careful. That's why we created a backup.
 Helpful info about this page: There are 3 types of values: Boolean, Integer, or String. Double clicking any value either modifies it (Integer/String) or toggles it (Boolean). To remove a value, reset it. Only values that are NOT built into Firefox by default AND are not being used by an installed extension will be deleted. Bolded lines are user set while others are default value. Anyways, time to speed up Firefox!
Helpful info about this page: There are 3 types of values: Boolean, Integer, or String. Double clicking any value either modifies it (Integer/String) or toggles it (Boolean). To remove a value, reset it. Only values that are NOT built into Firefox by default AND are not being used by an installed extension will be deleted. Bolded lines are user set while others are default value. Anyways, time to speed up Firefox!For all the filter bar terms that I mention here, only change the value for that EXACT name.
HTTP Pipelining
Most web pages are transferred using the HTTP Application Protocol. HTTP Pipelining is when multiple requests are sent before any responses are received. This speeds up page loading times, although note that some servers might not support it.
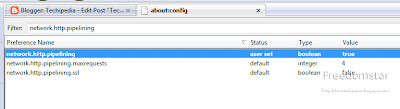
In the filter bar, type in
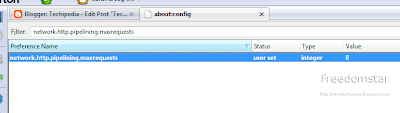
 Then type in network.http.pipelining.maxrequests Double click it and set it to 8 (Default is 4).
Then type in network.http.pipelining.maxrequests Double click it and set it to 8 (Default is 4). HTTP Proxy
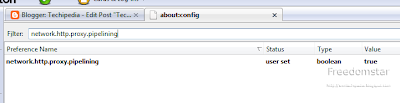
HTTP ProxyType in network.http.proxy.pipelining Double click to set it to true (if it isn't already true).
 HTTP Pipelining should speed the time it takes to load pages.
HTTP Pipelining should speed the time it takes to load pages.From here on, lets keep it short:
Create a new integer value: content.notify.backoffcount and set the value to 5 Create a new boolean value: plugin.expose_full_path and set it to true Create a new integer value: ui.submenuDelay and set the value to 0
Now, full paths are displayed in about:plugins and the Sub Menus no longer have delays.
From here on, it depends on your computer. In the following, it seems pointless to explain what type of value. There are no strings here so don't worry. If its true/false, then its a boolean. If its a number, then its an integer. If the value does not exist yet, create it. If it does, edit it.
If you have a fast computer with a fast connection (DSL/Cable/T1)
- content.interrupt.parsing: true
- content.max.tokenizing.time: 2250000
- content.notify.interval: 750000
- content.notify.ontimer: true
- content.switch.threshold: 750000
- nglayout.initialpaint.delay: 0
- network.http.max-connections: 48
- network.http.max-connections-per-server: 16
- network.http.max-persistent-connections-per-proxy: 16
- network.http.max-persistent-connections-per-server: 8
- browser.cache.memory.capacity: 65536
- content.max.tokenizing.time: 2250000
- content.notify.interval: 750000
- content.notify.ontimer: true
- content.switch.threshold: 750000
- network.http.max-connections: 48
- network.http.max-connections-per-server: 16
- network.http.max-persistent-connections-per-proxy: 16
- network.http.max-persistent-connections-per-server: 8
- nglayout.initialpaint.delay: 0
- browser.cache.memory.capacity: 65536
- browser.xul.error_pages.enabled: true
- content.interrupt.parsing: true
- content.max.tokenizing.time: 3000000
- content.maxtextrun: 8191
- content.notify.interval: 750000
- content.notify.ontimer: true
- content.switch.threshold: 750000
- network.http.max-connections: 32
- network.http.max-connections-per-server: 8
- network.http.max-persistent-connections-per-proxy: 8
- network.http.max-persistent-connections-per-server: 4
- nglayout.initialpaint.delay: 0
- browser.cache.memory.capacity: 65536
- content.max.tokenizing.time: 3000000
- content.notify.backoffcount: 5
- content.notify.interval: 1000000
- content.notify.ontimer: true
- content.switch.threshold: 1000000
- content.maxtextrun: 4095
- nglayout.initialpaint.delay: 1000
- network.http.max-connections: 48
- network.http.max-connections-per-server: 16
- network.http.max-persistent-connections-per-proxy: 16
- network.http.max-persistent-connections-per-server: 8
- dom.disable_window_status_change: true
- content.max.tokenizing.time: 2250000
- content.notify.interval: 75000
- content.notify.ontimer: true
- content.switch.threshold: 750000
- nglayout.initialpaint.delay: 750
- network.http.max-connections: 32
- network.http.max-connections-per-server: 8
- network.http.max-persistent-connections-per-proxy: 8
- network.http.max-persistent-connections-per-server: 4
- dom.disable_window_status_change: true
Ever realized how when you minimize Firefox and keep it idle, it still uses up so much RAM? Now, lets make it so its like most other apps; minimizing would swap the memory usage from RAM to disk.
SIDE EFFECT: If you are someone who likes to constantly minimize Firefox, like me, don't use the following setting. It may cause lagging. This value slows down Firefox "waking up"
Add the following boolean value: config.trim_on_minimize and set it to true
The default value is false and that is recommended for typical users. The memory only gets swapped to disk if needed by other applications. Only set this to true if you have problems with Firefox consuming too much RAM. The best performance of Firefox (but not neccessarily your computer) is acheived with this set to false.
Again, if you ever mess up, simply copy the prefs.js file back in and when it asks you if you want to replace the existing one, select Yes, assuming you made a backup first. If you didn't, then run Firefox in safe mode and on the Window that comes up first
Thanks for reading Techipedia! As always, you may contact me by chatting with me in the Digsby widget in the sidebar, leaving a comments in the comments section, or by sending an email to techpedia.mail@gmail.com.
If you would like to write for Techipedia, send an email to techpedia.mail@gmail.com.